


- Atom github download javascript css html install#
- Atom github download javascript css html code#
- Atom github download javascript css html Pc#
Atom github download javascript css html code#
Atom github download javascript css html install#
To install: apm install atom-bootstrap3 Preview for AtomĪs mentioned before, web development these days involves a lot more than editing HTML, CSS and JavaScript files. It’s a simple, lightweight package that does exactly what’s expected. This is somewhat basic for today’s web development, but it’ll do the work just fine for many of us. Atom HTML PreviewĪtom HTML Preview shows a live, as-you-type preview for HTML documents, with support for CSS and JavaScript.

And this actually is a bit strange, considering that Atom is built on top of Electron, which is a framework that already uses Chromium (the open-source project behind the Google Chrome browser) as part of its engine.Īll the same, thanks to Atom “hackability”, here are some packages that will bring this functionality to the editor. Unlike Brackets, which is a code editor designed mainly for the web, Atom doesn’t come with built-in preview for HTML and CSS code. I’ll show you some community packages that will enable/disable the visualization of changes with just a key stroke, so that we can keep everything - editing and viewing - within Atom. (See “ The High Cost of Multitasking: 40% of Productivity Lost by Task Switching” and “ The True Cost Of Multi-Tasking”, to shed some light on this topic.)īeing able to have immediate feedback for your programming, on the other hand, and seeing changes reflected as you type (for the cases when this is possible) will enable you to save a lot of working time and focus, for you don’t need to be switching tasks and applications, and to a large extent the act of programming, visualizing and debugging becomes a single task. That is, it makes you less productive, since you lose focus and mental power as you switch from one task to another. Visualizing Live ChangesĬhanging from one program (the one in which you code) to another (the one in which you visualize things) not only has a cost in time, but it also comes at a cognitive expense.
Atom github download javascript css html Pc#
Note: Ctrl|Cmd signifies the PC “control” key, or the Mac “command” key, when showing shortcuts. I’ll also comment on why using them is a good idea.

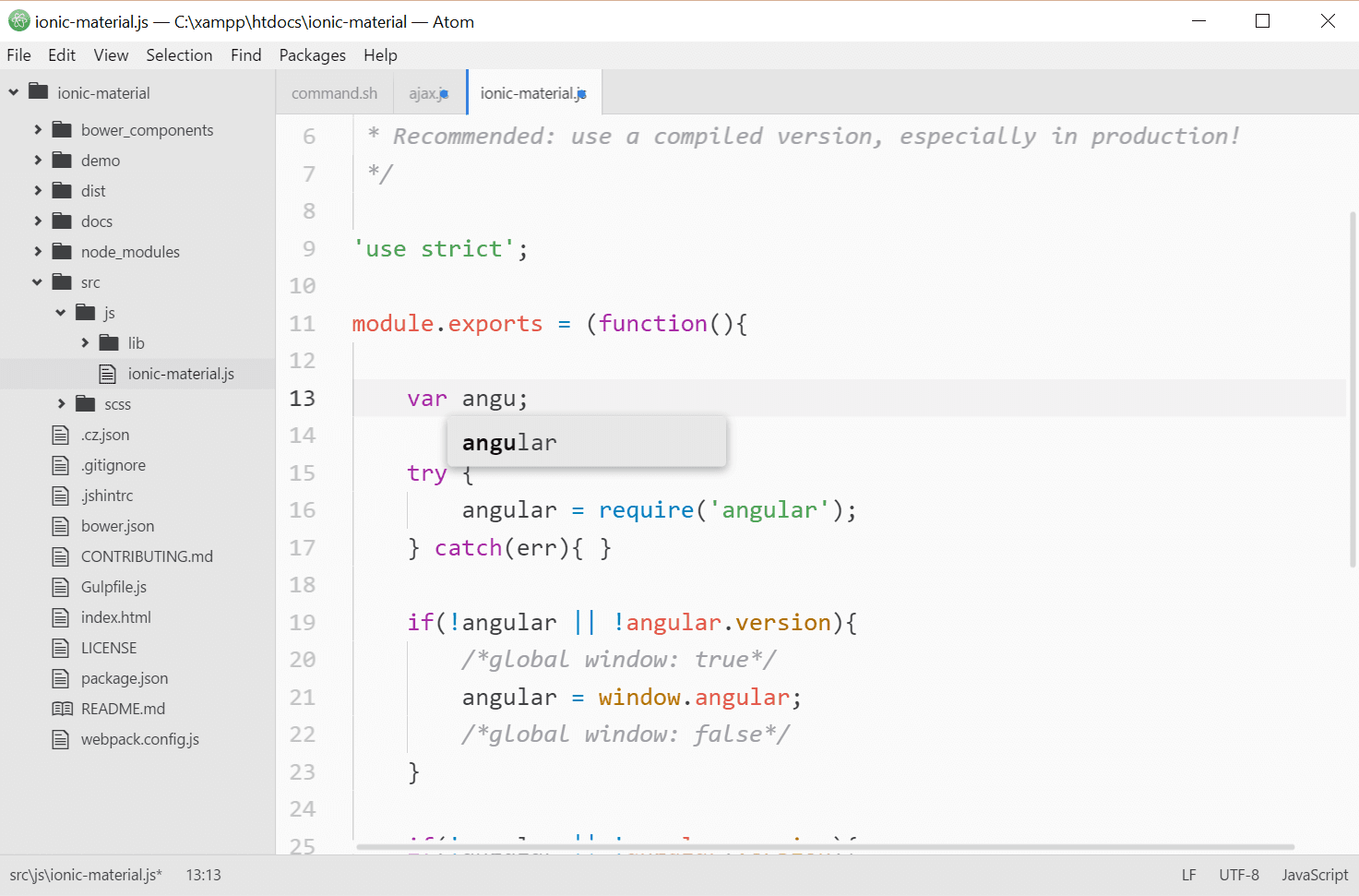
In this article, I’ll introduce some packages for the code editor Atom, useful for previewing changes as you type (particularly for web development) and for compiling and executing code without needing to switch out of the editor to a console or IDE.


 0 kommentar(er)
0 kommentar(er)
